Author: Manuel Lemos
Viewers: 274
Last month viewers: 2
Categories: PHP Tutorials
Suppose your applications are not simple and are made of many pages. In that case, it is better to create prototypes to preview how the applications will look and how the users will interact to perform the actions they want to do in your application.
Designing prototypes before implementing the pages is better so you can preview the pages and make as many quick changes until the pages work simply for lay users.
Read this article to learn how to take advantage of a good prototyping tool named Figma and how you can use this tool for free.
1. What Are Page Layout Prototypes
Prototypes are a form of expressing a product's design in a way that you can show it and, in some cases, test what will be the actual product in the future when it is developed.
Page layouts' prototypes show specific pages without having to develop the actual HTML and JavaScript, and CSS.
The end users can view a page layout prototype to see if they understand how to use the pages.
2. Why You Should Create Prototypes Before You Develop Your Site or Mobile Application Pages
Developing actual pages takes time. If the pages do not look good for the end users or are not easy to understand and use, making changes to an already developed page takes a lot of time.
On the other end, changing a prototype is faster because you are just changing a plan that often is just a drawing of the page user interface elements.
So, you can make changes faster to a prototype than to a developed page, for instance, in HTML, CSS, JavaScript, and images, eventually using a scripting language like PHP or JavaScript to change parts of the page that can change dynamically.
3. How Can You Can Create Good Page Layout Prototypes That You Can Test Quickly Using the Figma Tool
You can start creating prototypes by drawing them on paper. That is fine to get started.
Fortunately, nowadays, there are better tools that you can use to design and test your application page prototypes. Figma is one of those tools.
Here is a list of excellent features you may appreciate about Figma to prototype your application page.
3.1. Easy-to-use Web-based Application That Does Not Require Installation
Figma can be used by accessing the Figma site. It provides an easy-to-use interface that allows you to compose page prototypes by dragging and dropping the page elements.

3.2. Share prototypes with other users in distant locations
Since it is a Web application, other people can access your application page prototypes just by accessing the Figma pages of your projects.

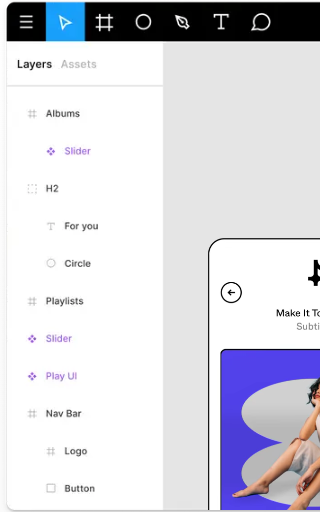
3.3. Simulate User Interactions to Better Test the Prototypes
Figma provides a playback button for your page prototypes project, so you can interact with the pages and move on to other pages. This way, you can simulate the interactions of the actual users to test the prototypes.
![]()
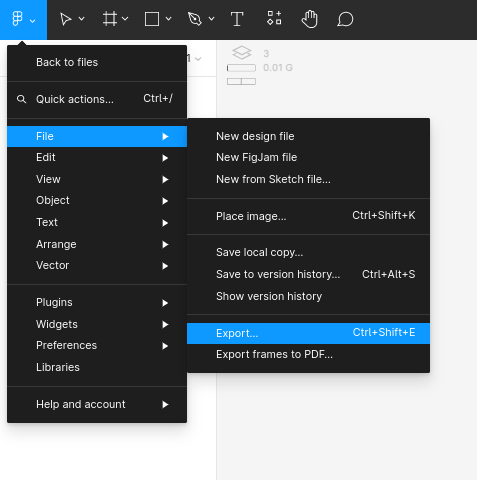
3.4. Save Figma Project to Files That You Can Push to Your Project Version Control Repository
Another aspect for you that may be a well-organized developer or designer is that you can save Figma projects to files.
You can download the project file after each prototype revision and push the file to a Git repository, for instance, GitHub.
This way, you can keep track of the history of changes on the prototypes, go back to past versions, and keep the prototype files together with other prototype files in the same Git repository.

4. How You Can Try the Figma Tool For Free
Over here at the PHP Classes site, we plan to use more Figma in our page prototypes to improve the user experience.
We already used it in an application for a customer and liked the results because we saved a lot of time doing and testing the prototypes before developing the code of the actual page.
Figma is available in free and paid versions. For you to get started, the free version is enough. You only have to pay if you use it in many projects. If you are paid to do those prototypes for customer projects, the price of the paid versions is meager.
For now, go ahead and try Figma on its site.
You need to be a registered user or login to post a comment
1,616,872 PHP developers registered to the PHP Classes site.
Be One of Us!
Login Immediately with your account on:
Comments:
No comments were submitted yet.


